The left brain / right brain split is something I haven’t really been able to identify with, because I enjoy exploring the full range of intellectual and creative possibilities through the synthesis of technology and design. How might we design tools that are simple, beautiful, functional, and open source?
freeCodeCamp
To continue improving my coding skills, and to pursue opportunities as a full-stack developer, I have earned certifications through coding challenges on freeCodeCamp.
Front End Libraries Certification
JavaScript Algorithms and Data Structures Certification
APIs and Microservices Certification
I found that the examples provided by freeCodeCamp lacked a consistent approach to visual design, so I developed a common visual language for a suite of simple tools, based on the coding challenges offered by the platform.
Calculator
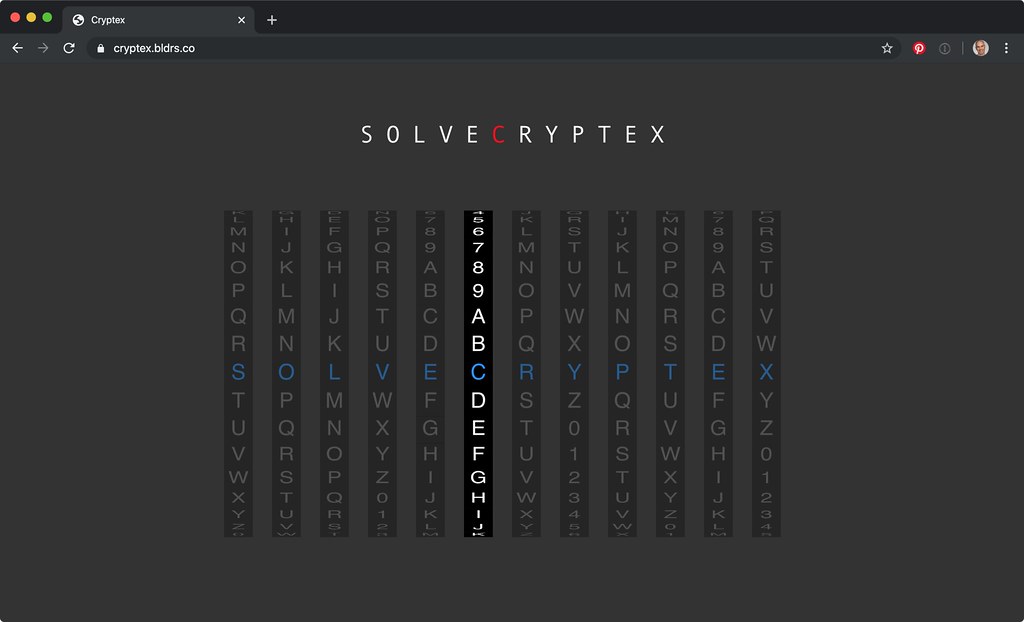
Cryptex
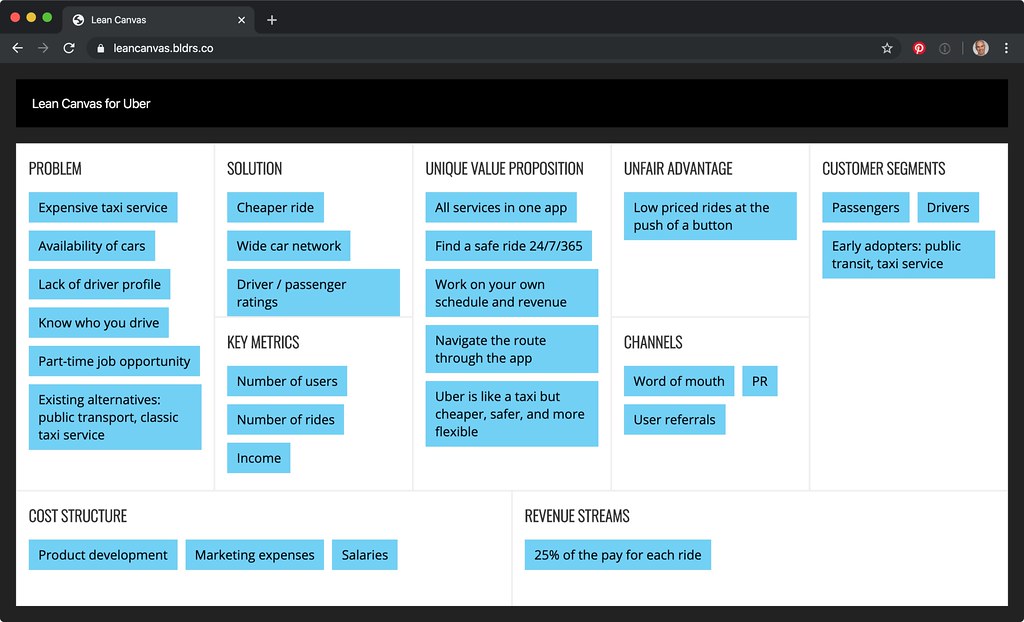
Lean Canvas
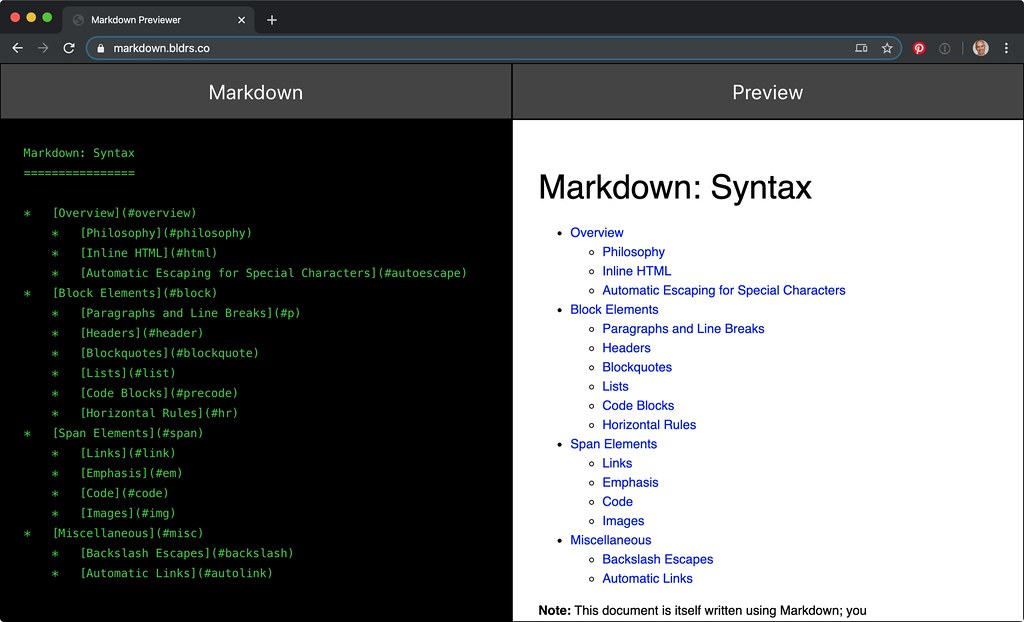
Markdown Preview
Pomodoro Clock
Random Quote Machine
Site Navigation
Survey Form
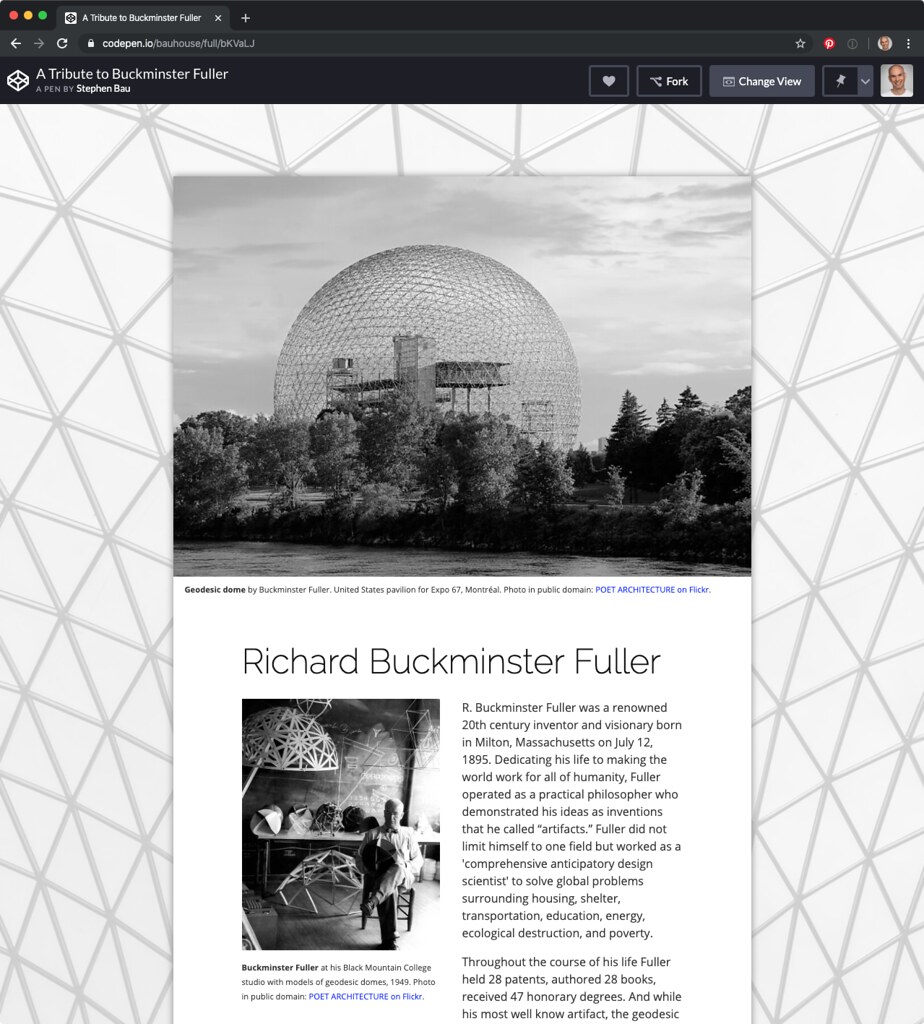
Tribute Page
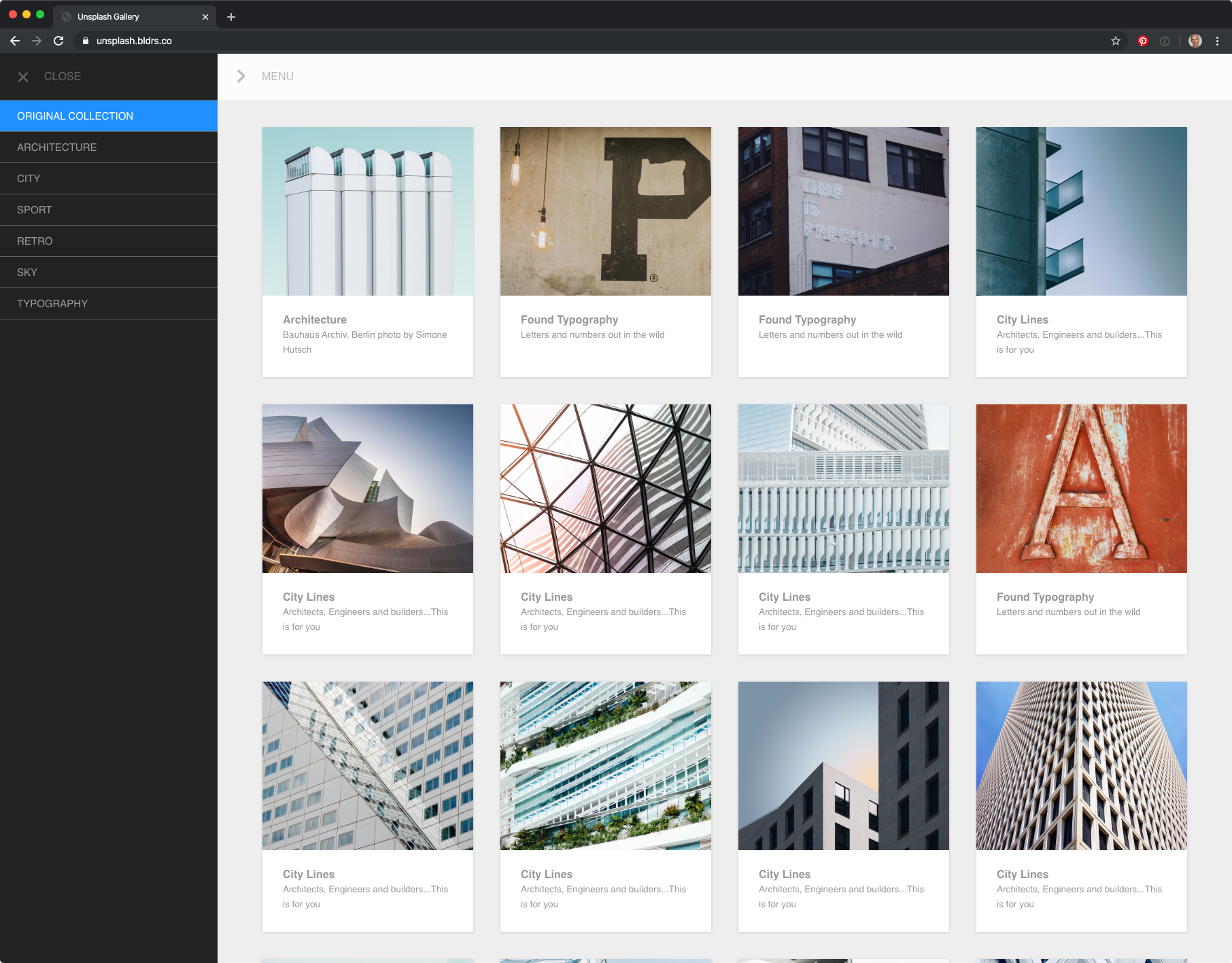
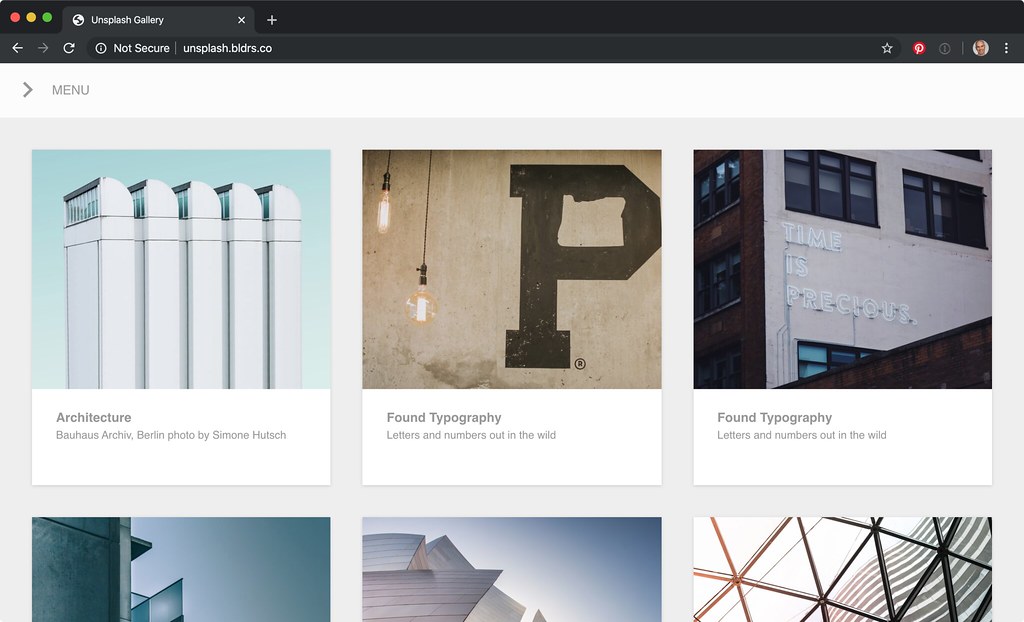
Unsplash Gallery
GitHub
I tracked my progress through the freeCodeCamp challenges on GitHub.
Builders Collective
I created the builders organization on GitHub when I was collaborating with the Symphony CMS community to help create a simple tool for managing websites that made the most sense within the philosophy of the web standards movement.
For myself, Symphony was a proving ground for the COPE approach to content strategy and content management championed by Karen McGrane: create once publish everywhere.
- 2009-02-04: NPR: Clean Content = Portable Content
- 2009-10-13: COPE: Create Once, Publish Everywhere
- 2012-01-01: A Book Apart: Content Strategy for Mobile
- 2013-04-10: How to grow the community: a Symphony approach by Stephen Bau
- 2013-05-02: A List Apart: WYSIWTF
- 2015-10-07: Content in a Zombie Apocalypse by Karen McGrane—An Event Apart video
- 2018-10-24: Using WordPress as a Headless CMS
- 2019-02-14: From WordPress to JAMstack: How to make your website 10x faster
- 2019-10-16: JAMstack Conference, San Francisco
- 2019-10-19: The Big Picture: The human scale and experience design, a presentation by Stephen Bau in Santa Clara, California
- 2019-10-28: “Create Once, Publish Everywhere” With WordPress
Unfortunately, our community was quite small, and we were not able to successfully communicate the value of the Symphony approach, as the popularity of the WordPress approach to themes came to dominate the industry at the same time that ThemeForest was commodifying the market for web design.
It has taken the industry an entire decade to realize that the COPE approach makes sense and has integrated API-based content management as a way to make this a reality and as a long-term strategy for survival.
JAMstack
The COPE strategy has been developed into an ecosystem and community that centres around a new approach to building digital products called the JAMstack.
The JAMstack is about JavaScript, APIs, and Markup. It is about an approach to building sites that takes us back to the craft of using simple tools to create fast, capable, reusable, and maintainable sites and applications on the web platform that can be used as a central repository of data for output to practically any form of digital media.