I created a website to replace the legacy Run for Water sites that integrates content into a simplified design and user experience for the story-driven site and for the event site to connect people to services for email subscriptions, videos, photos, educational information, event registration, volunteers, campaigns and donations, using a static site generator and API-based content management system.
Working as an independent contractor led to work that tapped into my desire for meaningful projects, such as Run for Water, a local movement to engage the community in physical activity while also raising funds to support clean water projects in Ethiopia.
The challenge of the project involved creating a responsive web design that gathered all of the third-party services that fractured the web presence and brand design. The solution was to build the entire site in a couple months, in time for promoting the upcoming event.
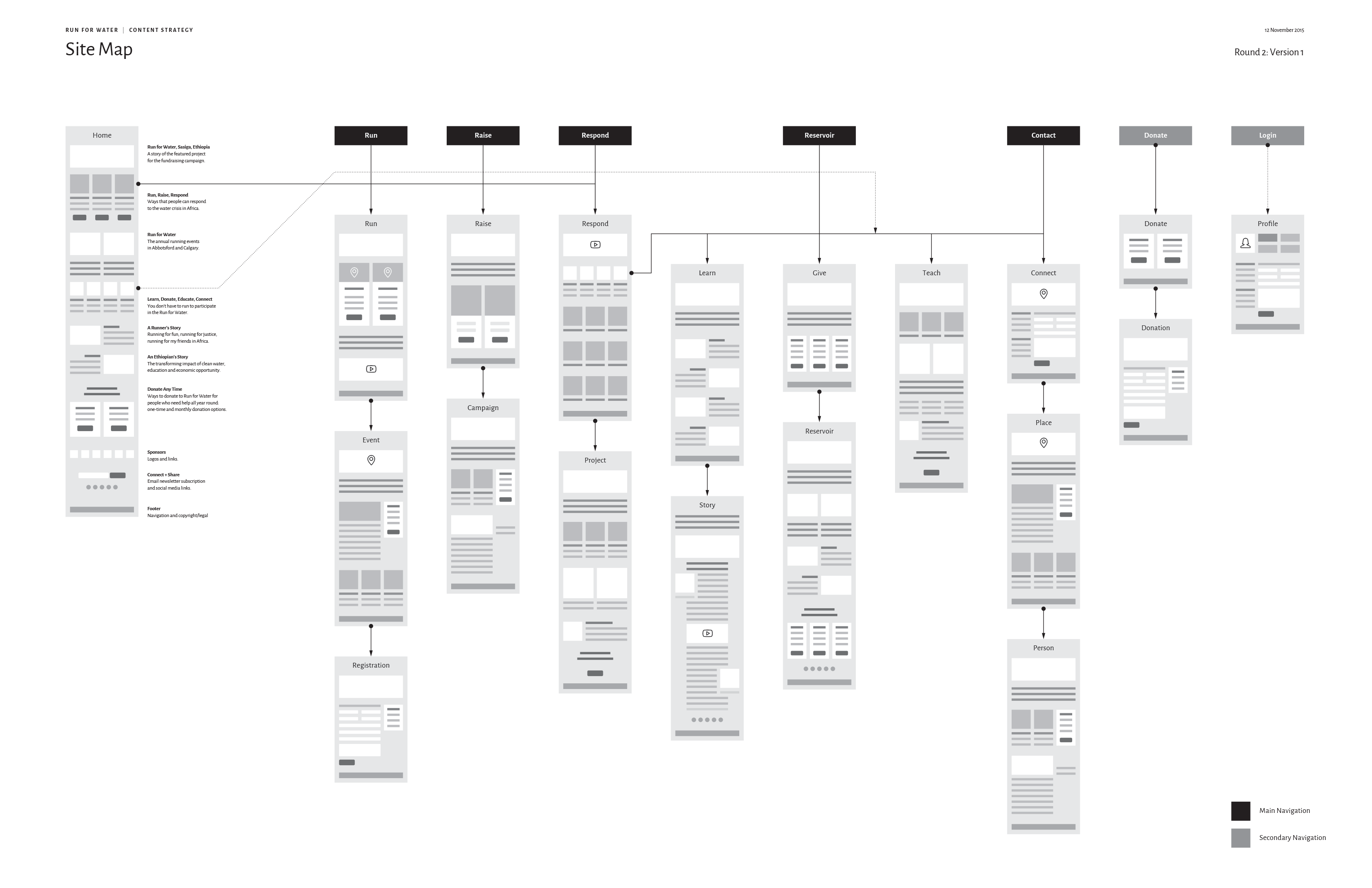
Researching the user journey resulted in a wireflow document, combining a site map and user flows into a single document to map out a much more streamlined process from awareness to engagement for the diverse audiences that participated every year in education, volunteering, running, and donating.
Donor CRM
Another key feature of the Run for Water site was the ability to connect directly into the API of the Kindful Donor CRM to be able to dynamically calculate donation amounts and the number of people who would be helped with each amount entered. As sole designer and developer for the project, I customized the Canvas HTML templates to adhere to design guidelines of the rebranded organization, built the site using the JAMstack with Harp, a Node.js static site generator built by Chloi in Vancouver. Content was managed through DatoCMS and the site was deployed to Netlify.